Custom Sign Images: Difference between revisions
| [checked revision] | [checked revision] |
No edit summary |
Changed version |
||
| Line 1: | Line 1: | ||
Starting with Eco 9.5 it is now possible to add image assets to Eco without the use of code for use on Signs or other text inputs that accept the '''<ecoicon>''' tag. | Starting with Eco 9.4.5 it is now possible to add image assets to Eco without the use of code for use on Signs or other text inputs that accept the '''<ecoicon>''' tag. | ||
== Adding a Custom Image == | == Adding a Custom Image == | ||
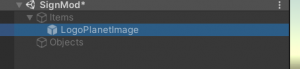
To add a custom image to Eco. Create a blank new client Modkit project and open the default modkit scene template. Create a new GameObject under the Items root GameObject. Similar to items there are naming rules that must be followed when creating this object. It should match "[YourUsageName]Image" In this example we are going to add LogoPlanetImage which will appear in game under "LogoPlanet". | To add a custom image to Eco. Create a blank new client Modkit project and open the default modkit scene template. Create a new GameObject under the Items root GameObject. Similar to items there are naming rules that must be followed when creating this object. It should match "[YourUsageName]Image" In this example we are going to add LogoPlanetImage which will appear in game under "LogoPlanet". | ||
| Line 11: | Line 10: | ||
From here you assign your scene tag and publish the Modkit bundle as normal. | From here you assign your scene tag and publish the Modkit bundle as normal. | ||
== Using the Custom Image == | == Using the Custom Image == | ||
To use your new image in game use the ecoicon tag with the name attribute containing the name of your new image GameObject. In our case that is <syntaxhighlight lang="html"> | To use your new image in game use the ecoicon tag with the name attribute containing the name of your new image GameObject. In our case that is <syntaxhighlight lang="html"> | ||
| Line 17: | Line 15: | ||
</syntaxhighlight>The image will then try and automatically fill the available space. Note our example image is low resolution. You can use high resolution images for better quality. | </syntaxhighlight>The image will then try and automatically fill the available space. Note our example image is low resolution. You can use high resolution images for better quality. | ||
[[File:SignExample-SignTutorial.png|none|thumb]] | [[File:SignExample-SignTutorial.png|none|thumb]] | ||
== Tips for usability == | == Tips for usability == | ||
This section outlines some easy to follow steps to make your custom images easy to use. | This section outlines some easy to follow steps to make your custom images easy to use. | ||
=== Easy to type names === | === Easy to type names === | ||
If the images are intended to be used by everyone on the server try and come up with easy to remember and short names. No one enjoys typing out lengthy HTML code in their signs. Keeping it short makes it easier for people to remember their favorite images without having to constantly look it up. | If the images are intended to be used by everyone on the server try and come up with easy to remember and short names. No one enjoys typing out lengthy HTML code in their signs. Keeping it short makes it easier for people to remember their favorite images without having to constantly look it up. | ||
=== Reference Page === | === Reference Page === | ||
To make sure your server knows what images are available for easy public use consider adding a custom Ecopedia page with all the available images and possibly a sample tag for displaying them on signs. This can be achieved by following the documentation available [[Ecopedia Modding|here]] about custom Ecopedia pages. | To make sure your server knows what images are available for easy public use consider adding a custom Ecopedia page with all the available images and possibly a sample tag for displaying them on signs. This can be achieved by following the documentation available [[Ecopedia Modding|here]] about custom Ecopedia pages. | ||
[[Category:Modding]] | [[Category:Modding]] | ||
Revision as of 10:51, 10 January 2022
Starting with Eco 9.4.5 it is now possible to add image assets to Eco without the use of code for use on Signs or other text inputs that accept the <ecoicon> tag.
Adding a Custom Image
To add a custom image to Eco. Create a blank new client Modkit project and open the default modkit scene template. Create a new GameObject under the Items root GameObject. Similar to items there are naming rules that must be followed when creating this object. It should match "[YourUsageName]Image" In this example we are going to add LogoPlanetImage which will appear in game under "LogoPlanet".

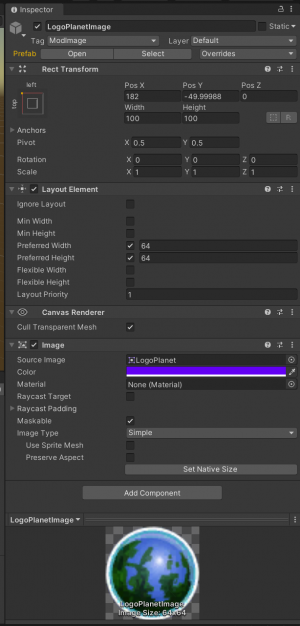
Inside this GameObject you should have an Image component that contains your prepared sprite Image you'd like to add. In our case this contains the Eco planet logo.

From here you assign your scene tag and publish the Modkit bundle as normal.
Using the Custom Image
To use your new image in game use the ecoicon tag with the name attribute containing the name of your new image GameObject. In our case that is
<ecoicon name="LogoPlanet">The image will then try and automatically fill the available space. Note our example image is low resolution. You can use high resolution images for better quality.

Tips for usability
This section outlines some easy to follow steps to make your custom images easy to use.
Easy to type names
If the images are intended to be used by everyone on the server try and come up with easy to remember and short names. No one enjoys typing out lengthy HTML code in their signs. Keeping it short makes it easier for people to remember their favorite images without having to constantly look it up.
Reference Page
To make sure your server knows what images are available for easy public use consider adding a custom Ecopedia page with all the available images and possibly a sample tag for displaying them on signs. This can be achieved by following the documentation available here about custom Ecopedia pages.