Custom Sign Images: Difference between revisions
| [checked revision] | [checked revision] |
Thetestgame (talk | contribs) No edit summary |
No edit summary |
||
| Line 25: | Line 25: | ||
=== Reference Page === | === Reference Page === | ||
To make sure your server knows what images are available for easy public use consider adding a custom Ecopedia page with all the available images and possibly a sample tag for displaying them on signs. This can be achieved by following the documentation available [[Ecopedia | To make sure your server knows what images are available for easy public use consider adding a custom Ecopedia page with all the available images and possibly a sample tag for displaying them on signs. This can be achieved by following the documentation available [[Ecopedia Modding|here]] about custom Ecopedia pages. | ||
[[Category:Modding]] | [[Category:Modding]] | ||
Revision as of 00:35, 8 January 2022
Starting with Eco 9.5 it is now possible to add image assets to Eco without the use of code for use on Signs or other text inputs that accept the <ecoicon> tag.
Adding a Custom Image
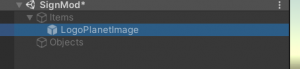
To add a custom image to Eco. Create a blank new client Modkit project and open the default modkit scene template. Create a new GameObject under the Items root GameObject. Similar to items there are naming rules that must be followed when creating this object. It should match "[YourUsageName]Image" In this example we are going to add LogoPlanetImage which will appear in game under "LogoPlanet".

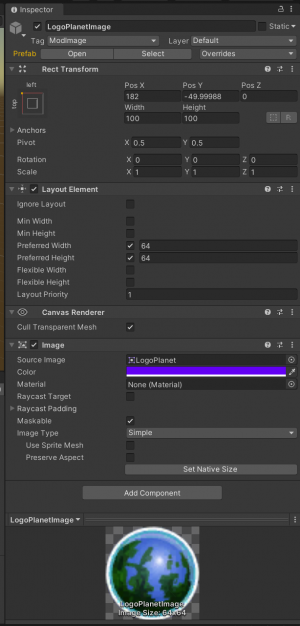
Inside this GameObject you should have an Image component that contains your prepared sprite Image you'd like to add. In our case this contains the Eco planet logo.

From here you assign your scene tag and publish the Modkit bundle as normal.
Using the Custom Image
To use your new image in game use the ecoicon tag with the name attribute containing the name of your new image GameObject. In our case that is
<ecoicon name="LogoPlanet">The image will then try and automatically fill the available space. Note our example image is low resolution. You can use high resolution images for better quality.

Tips for usability
This section outlines some easy to follow steps to make your custom images easy to use.
Easy to type names
If the images are intended to be used by everyone on the server try and come up with easy to remember and short names. No one enjoys typing out lengthy HTML code in their signs. Keeping it short makes it easier for people to remember their favorite images without having to constantly look it up.
Reference Page
To make sure your server knows what images are available for easy public use consider adding a custom Ecopedia page with all the available images and possibly a sample tag for displaying them on signs. This can be achieved by following the documentation available here about custom Ecopedia pages.